Sekian pengantarnya hehe,,, oke langsung saja ini dia caranya :
1. Masuk ke Dashboard blog anda
2. Pilih tata letak
3. Tambah gadget
4. Copy dan paste kode script di bawah ini dan masukan ke gadget :
<style>
#seocipssharebtn {position:fixed; bottom:20%; left:10px; float:left; background-color:#fff;padding:0 0 2px
0;z-index:10;box-shadow:0 2px 2px #666;-webkit-box-shadow:0 2px 2px #666;border-radius:4px;-webkit-border-radius:4px;border: 1px solid #ddd;moz-animation:bawah 7s;-webkit-animation:bawah 7s;animation:bawah 7s;}
#seocipssharebtn .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
@media screen and (max-width:480px){#seocipssharebtn{display:none;}}
@-webkit-keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
@keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
</style>
<div id='seocipssharebtn' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div>
#seocipssharebtn {position:fixed; bottom:20%; left:10px; float:left; background-color:#fff;padding:0 0 2px
0;z-index:10;box-shadow:0 2px 2px #666;-webkit-box-shadow:0 2px 2px #666;border-radius:4px;-webkit-border-radius:4px;border: 1px solid #ddd;moz-animation:bawah 7s;-webkit-animation:bawah 7s;animation:bawah 7s;}
#seocipssharebtn .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
@media screen and (max-width:480px){#seocipssharebtn{display:none;}}
@-webkit-keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
@keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
</style>
<div id='seocipssharebtn' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div>
5. Klik save
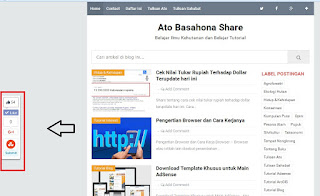
Sekarang reload blog anda dan lihat widget sosial media melayang di sebelah kiri blog. Selamat sekarang anda telah memiliki Widget Share/Berbagi Melayang Di Blog













0 komentar:
Post a Comment